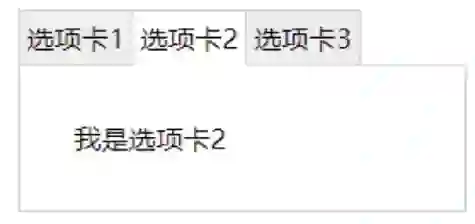
《 css实现tab选项卡选中有标记代码 》
也有点弊端,少量数据的站点可以考虑用。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="author" content="weich.ee">
<title>tab选项卡</title>
<style type="text/css">
.test_box {
width: 50%;
min-height: 250px;
margin: 1em auto;
position: relative;
}
.test_tab {
width: 25%;
margin-right: -1px;
border: 1px solid #ccc;
border-bottom: 0;
float: left;
}
.test_label {
display: block;
padding-top: 5px;
padding-bottom: 5px;
background-color: #eee;
text-align: center;
}
.test_radio,
.test_tab_content {
position: absolute;
left: -999em;
}
.test_radio:checked~.test_tab_content {
margin-top: -1px;
padding: 1em 2em;
border: 1px solid #ccc;
left: 0;
right: 0;
}
.test_radio:checked~.test_label {
background-color: #fff;
border-bottom: 1px solid #fff;
position: relative;
z-index: 1;
}
/* 第二种方式 */
/* .tabs {
position: relative;
min-height: 200px;
clear: both;
margin: 25px 0;
}
.tab {
float: left;
}
.tab label {
background: #eee;
padding: 10px;
border: 1px solid #ccc;
margin-left: -1px;
position: relative;
left: 1px;
}
.tab [type=radio] {
display: none;
}
.content {
position: absolute;
top: 28px;
left: 0px;
background: white;
right: 0;
bottom: 0;
padding: 20px;
border: 1px solid #ccc;
}
[type=radio]:checked~label {
background: white;
border-bottom: 1px solid white;
z-index: 2;
}
[type=radio]:checked~label~.content {
z-index: 1;
} */
</style>
</head>
<body>
<div class="test_box">
<div class="test_tab">
<input type="radio" id="testTabRadio1" class="test_radio" name="tab" checked="checked" />
<label class="test_label" for="testTabRadio1">选项卡1</label>
<div class="test_tab_content">
<p>我是选项卡1</p>
</div>
</div>
<div class="test_tab">
<input type="radio" id="testTabRadio2" class="test_radio" name="tab" />
<label class="test_label" for="testTabRadio2">选项卡2</label>
<div class="test_tab_content">
<p>我是选项卡2</p>
</div>
</div>
<div class="test_tab">
<input type="radio" id="testTabRadio3" class="test_radio" name="tab" />
<label class="test_label" for="testTabRadio3">选项卡3</label>
<div class="test_tab_content">
<p>我是选项卡3</p>
</div>
</div>
</div>
<!-- 另一种种方式 -->
<!-- <div class="tabs">
<div class="tab">
<input type="radio" id="tab-1" name="tabsonly">
<label for="">one</label>
<div class="content">
1
</div>
</div>
<div class="tab">
<input type="radio" id="tab-2" name="tabsonly" checked>
<label for="">two</label>
<div class="content">
2
</div>
</div>
</div> -->
</body>
</html> 本文链接:https://weich.ee/archives/128.html
- 上新一篇: css悬浮div之顶部菜单
- 下旧一篇: CSS+js切换DIV选项卡代码







 此网站>
此网站>
